前言
把github作为我们免费的图床是很不错的选择,但是国内访问的速度是很慢的,经常会出现无法加载的情况。这里发现一个免费的cdn可以用来加速。
使用方法
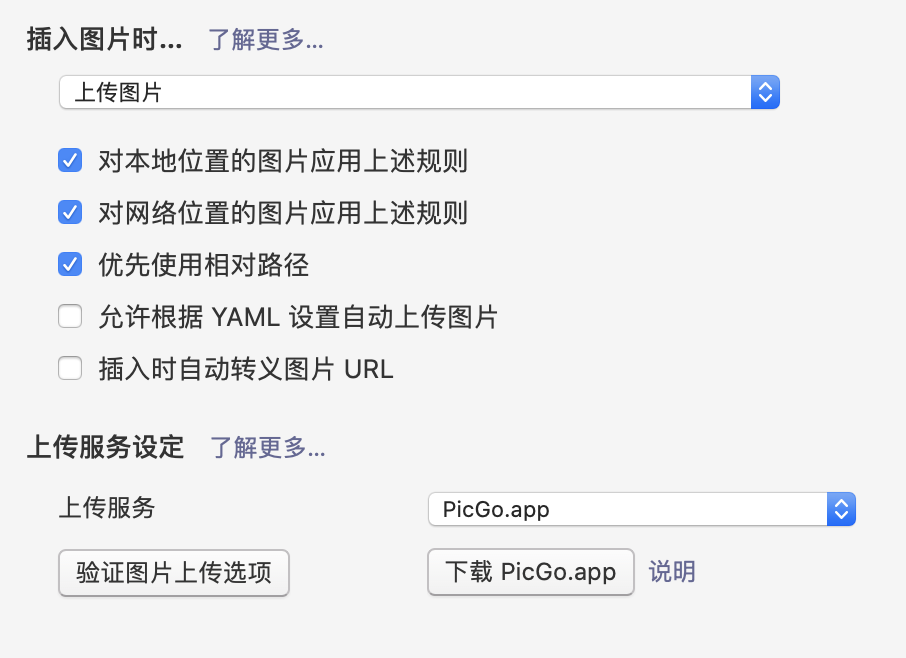
我这边是借助Mac+Typora+Picgo来实现的。

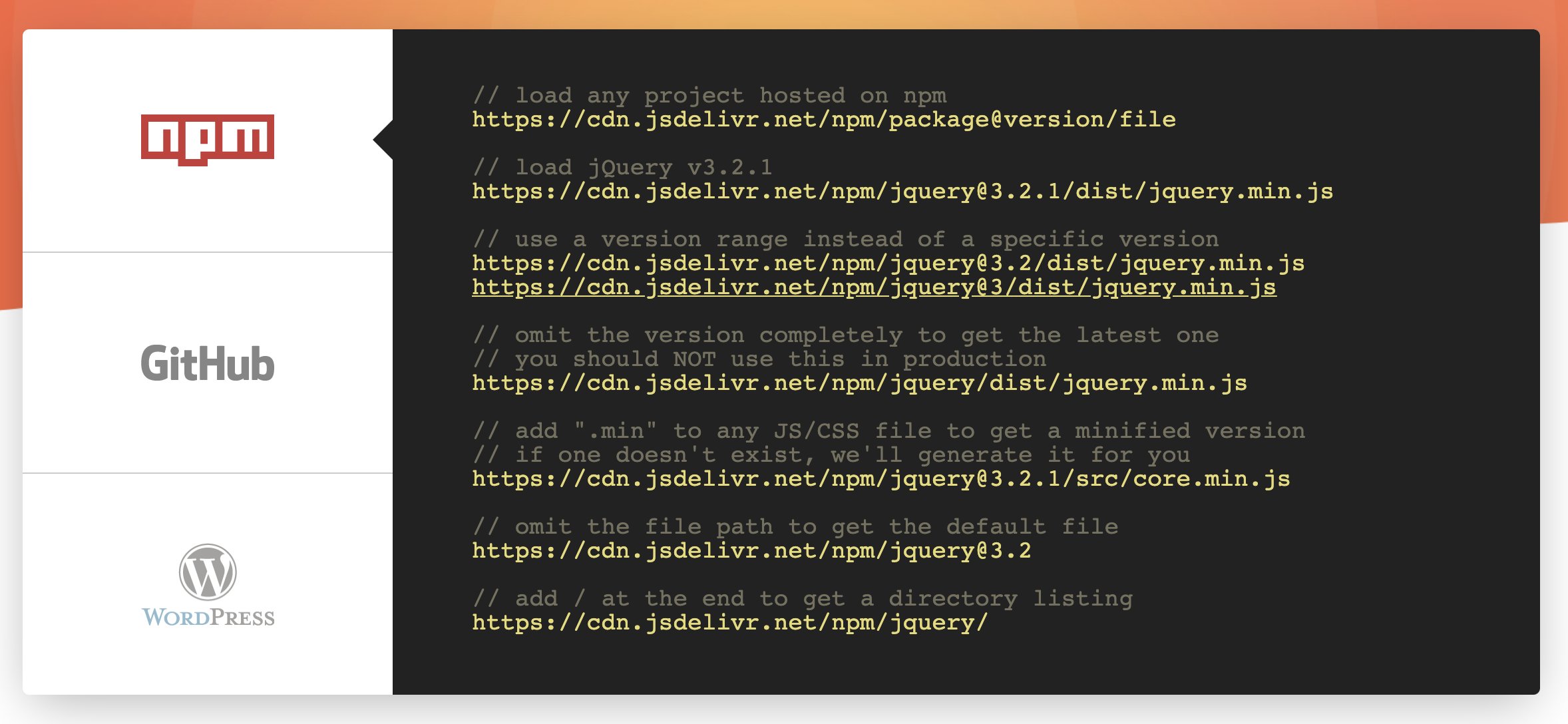
下一步是把github的资源采用jsdelivr的cdn来加速。可以看到,支持的还是蛮多的。

github的使用方式如下:
// load any GitHub release, commit, or branch
// note: we recommend using npm for projects that support it
https://cdn.jsdelivr.net/gh/user/repo@version/file
// load jQuery v3.2.1
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js
// use a version range instead of a specific version
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js
https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
// omit the version completely to get the latest one
// you should NOT use this in production
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
// add ".min" to any JS/CSS file to get a minified version
// if one doesn't exist, we'll generate it for you
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js
// add / at the end to get a directory listing
https://cdn.jsdelivr.net/gh/jquery/jquery/
所以我们把https://raw.githubusercontent.com/haojunsheng/ImageHost/master/img/20201022135856.png链接进行替换即可。https://cdn.jsdelivr.net/gh/haojunsheng/ImageHost/img/20201022135856.png
我这里写了一个小工具,来方便使用。
path=$1
sed -i "_bak" 's#https://raw.githubusercontent.com/haojunsheng/ImageHost/master#https://cdn.jsdelivr.net/gh/haojunsheng/ImageHost#g' $path
rm $path"_bak"
echo "use jsdelivr as cdn success!"